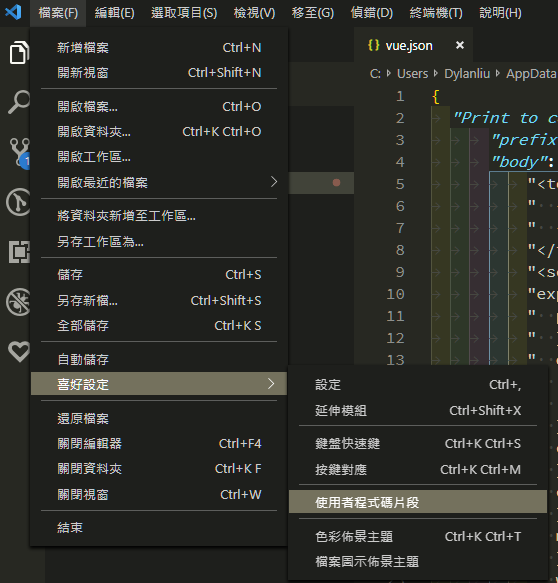
開啟 VScode 程式碼片段功能
檔案(F) → 喜好設定 → 程式碼片段
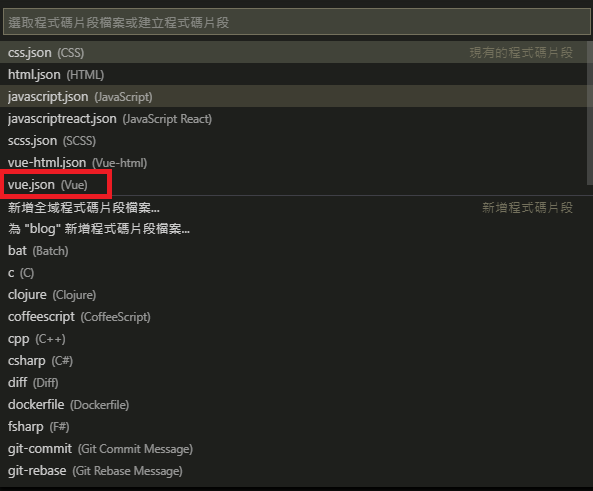
選擇檔案類型
此例選擇 vue.json,依情況有所不同
撰寫程式碼片段
VScode 程式碼片段基本架構為
1 | "Print to console": { |
自訂片段名稱
修改範例中的 "Print to console" 即可
自訂片段關鍵字
修改範例中的 "prefix": "log" 即可,完成儲存後我們就可以在所有該類型的檔案輸入 log + Tab 鍵 快速生成自訂的程式碼片段
自訂片段描述
修改範例中的 "description": "Log output to console" 即可
自訂片段程式碼
主要的程式碼片段寫在 body 內,每一行都需要以 " " 雙上引號包覆,需要折行則加上 \n,若程式碼內需要使用到雙上引號,需要在前面加上反引號,如 \"。
另外範例中的 $1 為生成該程式碼片段後閃爍游標所在位置,$2 則是再次按下 Tab 鍵後游標的下一個位置,依此類推。
Vue 單一元件檔基本架構程式碼片段範例
1 | { |
再來就可以新增 .vue 副檔名檔案,輸入 vue 並按 tab 鍵使用囉。